Adaloでアプリを作ってみた①
今回の記事では、筆者が実際に作ってみた
Adaloのノーコードアプリをご紹介します。
テーマはお店会員アプリです。
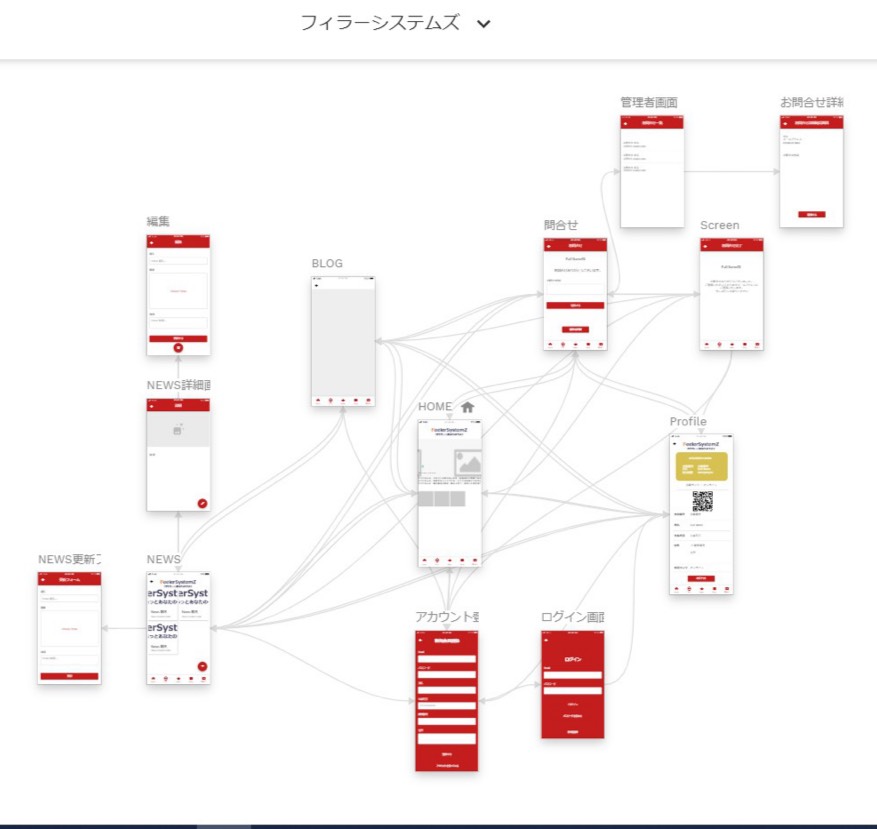
全体の構造図はこのようになっています。
HOME画面を中心にいくつかの機能・ページに分かれています。
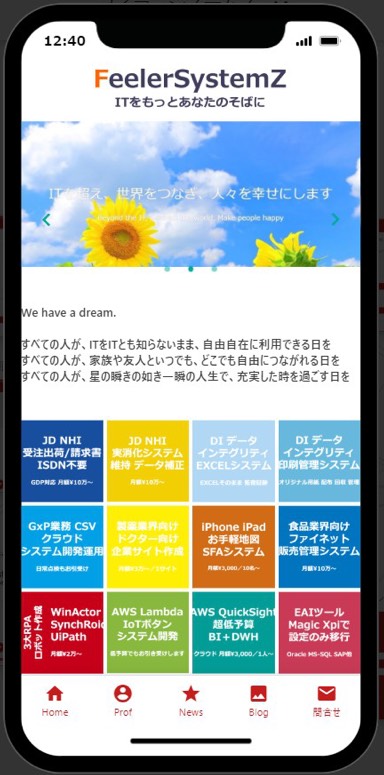
まずはHOME画面です。カラフルです。
ひまわりの写真部分はスライドショーになっています。
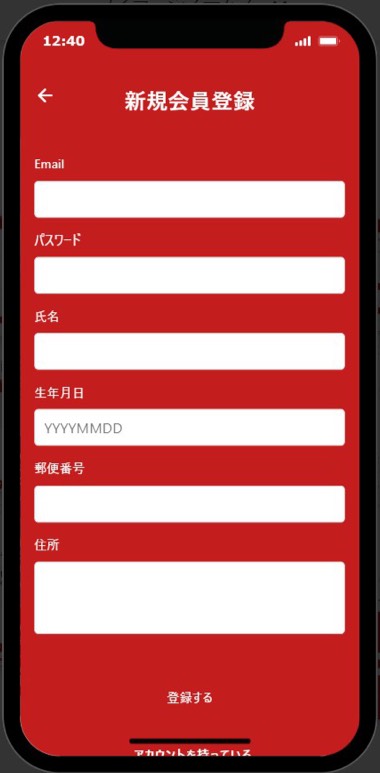
Profから新規会員登録をしてみましょう!
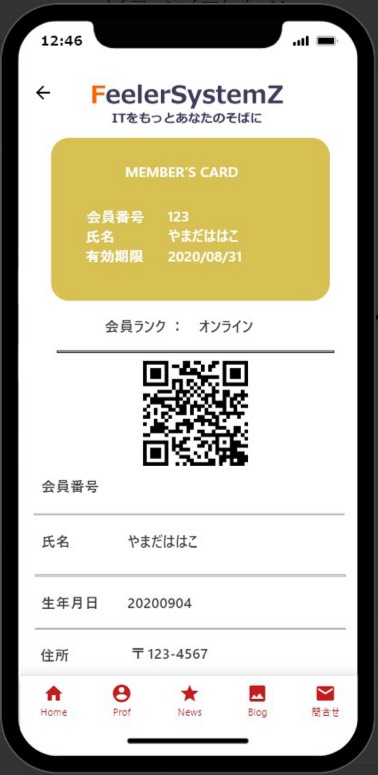
会員登録をすると、このように会員証を表示させることができます!
お店のカード、すぐ失くしちゃう、忘れちゃう人には嬉しい機能です!
企業側も顧客管理ができて便利ですね~
こちらはNEWS画面です!
管理者アカウントで入ると、右下にプラスマークが現れて
NEWSを更新できることができます。
更新すると、なんと!ユーザーにプッシュ通知が届きます!
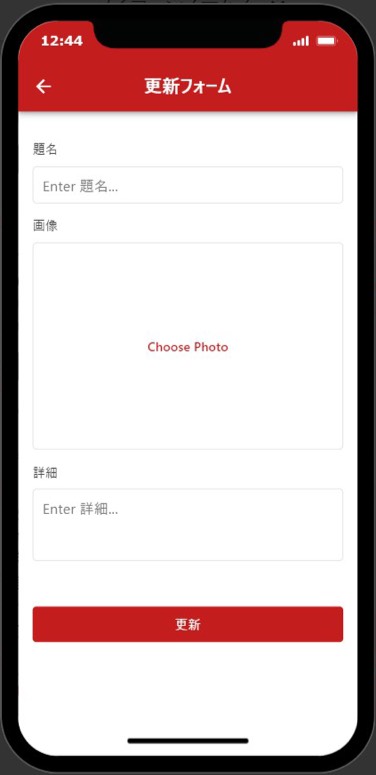
更新フォームはこのような感じです。
ブログはウェブビューとして、弊社ブログを直接表示させています。
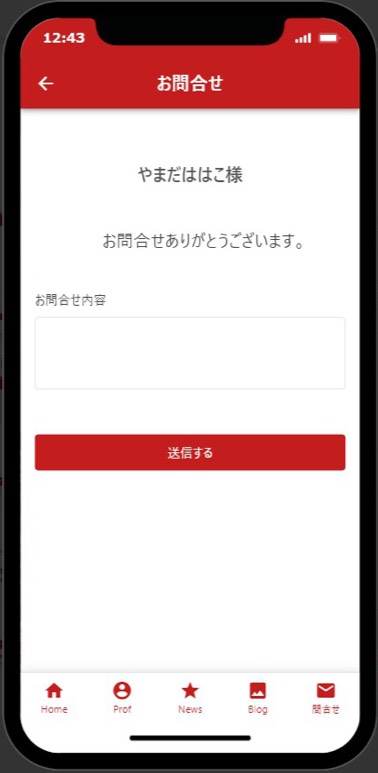
お問合せフォームもあり、
ここから送信された内容は管理者のアドレスへ送られる仕組みです。
以上が簡単なアプリの紹介です!
実はこのアプリ、他のサービスと連携している部分もあり
具体的には…
Airtableと呼ばれるノーコードデータベースや
SendGridというクラウドメールサービス
Zapierというノーコード自動化ツール
を使用しています。
これらの詳細については、次回の記事で紹介します。


